Table of Contents
Introduction
Page speed and website performance has become one of the most important technical considerations when dealing with SEO.
In fact, not only does Google really value page speed, but it’s also just good user experience (think about how long you hang around on a site waiting for it to load).
There are a million and one performance plugins out there (check out Perfmatters vs. WP Rocket if you’re looking for alternatives), and they all have some overlapping functionality, but they also all have slightly different functions as well.
This article is going to talk about two in particular: WP-Optimize vs Autoptimize.
I’ve already mentioned Autoptimize in my list of WordPress resources, and The Ultimate Guide to WordPress Performance Optimization, but lets take a step back and consider WP-Optimize as an alternative (spoiler: Autoptimize wins with custom themes, but of course a majority of WordPress sites don’t use custom themes).
They both have different functions & features while aiming to accomplish the same thing: increasing your site speed.
Let’s take a look.
WP-Optimize vs Autoptimize: Database optimization
WordPress sites can often have massive, bloated databases. There are a number of reasons for this (bad plugin cleanup, poor plugin queries, etc.), but running a database cleanup can be a good way to get rid of all this bloat.
Autoptimize doesn’t offer database optimization, but with WP-Optimize it is really simple to clean up your database tables, and schedule cleanups.
There are a few things to consider when running cleanups, and I’m not going to get into every single one here, but for the most part you should be somewhat careful when doing anything directly to your database. Make sure you back up your site first.
Cleaning up comments, pingbacks, trashed posts, etc. is an easy way to get rid of some bloat.
WP-Optimize also makes it very simple to see a list of all the tables in your database, which known plugins they’re associated with, and gives you a button to remove said tables.
If you’re not using the plugin a given table is associated with, it’s often safe to remove it (plugins should do this when you uninstall them, but not all plugins do).
Generally speaking, as long as you’re on a good host (WP Engine or Kinsta are the two that I recommend), you shouldn’t have to worry too much about database optimization because you should be serving static, cached, files. Meaning no database queries are run when serving your site.
Here is a much more in depth guide to database optimization.
Let’s take a look at caching next.
WP-Optimize vs Autoptimize: Page & Browser Caching
Page & browser caching are perhaps the most important factors when it comes to page load time. You simply cannot have a lightning fast load time if you’re making a bunch of database requests every time a visitor hits your site.
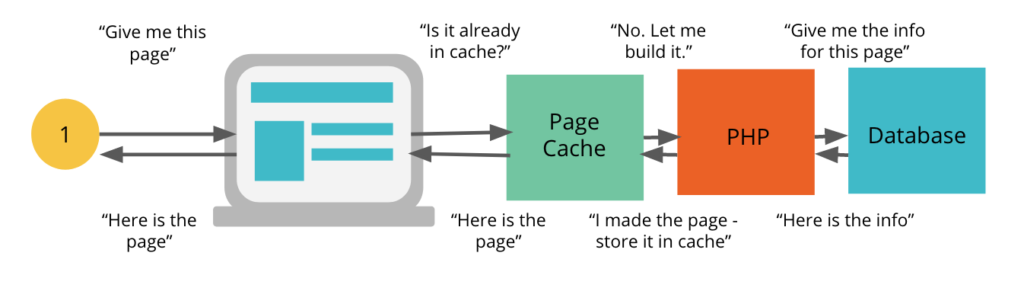
When a user visits a page, there are a lot of scripts that have to run in order for the page to be rendered in HTML.
The first time anyone visits a page, it looks something like this:

In WordPress, for example, this is usually a database call to get the page content and then output that page content to the user.
Generally speaking this is pretty inefficient.
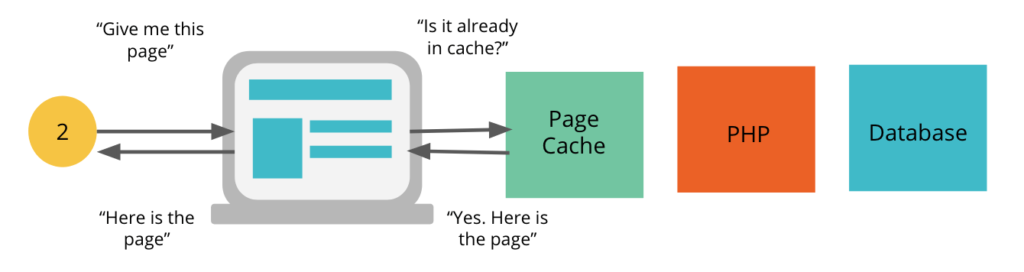
In order to make this much more efficient, we should use page and/or browser caching.
That looks something like this:

Caching is just storing that output as a static HTML file. In the example above, instead of making a call to the database, we would already have the return value and just show that to the visitor.
You can see how much simpler this is.
Since content doesn’t change all that frequently, this is a much more efficient way of storing and displaying your website.
This is also why you’ll see older versions of your sites content, sometimes. It’s because a cached version of your site is displaying.
This is yet another difference when it comes to WP-Optimize vs Autoptimize: WP-Optimize will create cached versions of your pages, whereas Autoptimize will not.
By-in-large, your host should be providing page cache for you, and relying on a plugin is often a risky proposition. It can make it tricky to debug certain issues.
Your web host should also be incentivized to decrease requests to the server as much as possible, and one way to do this is by storing cached pages, if a user has already visited.
If you want to read a bit more: here’s how caching works on the server level.
WP-Optimize vs Autoptimize: Gzip Compression
Gzip compression is a compression type specifically made for HTTP. It’s been known to reduce a page size by 80%.
Generally speaking, this should be done at the host-level and a plugin shouldn’t be required.
But, it’s so important for page speed that if your host doesn’t have it you’ll still need it.
WP-Optimize makes it really easy to enable gzip compression on all your pages, but Autoptimize doesn’t have it built in, you’ll have to pay for an add-on.
WP-Optimize vs Autoptimize: Lazy Load
Lazy loading images is one of the easiest ways to decrease your load time.
Lazy loading means that all your images below the fold will load after everything else.
Generally speaking, when it comes to download size, images are the largest asset on any web page.
Deferring them to load until after a user scrolls down to see them will help keep your pages lean.
Both Autoptimize and WP-Optimize do this, but WP-Optimize has this as a premium feature.
As an aside, you can also do this manually with the loading attribute set to lazy on images, like this:
<img src="..." alt="..." loading="lazy" />This will tell the browser to load the image right as the user scrolls to it.
WP-Optimize vs Autoptimize: Image Compression
Image compression is a huge pain point when it comes to site speed (and generally the lowest hanging fruit when it comes to speeding up your site).
In fact it’s so important, that I recommend using an entirely separate plugin just for image compression, and not relying on an optimization plugin to do it for you.
That being said, both Autoptimize and WP-Optimize will compress images for you on the fly. WP-Optimize does it right out of the box, and Autoptimize needs some configuring with their API.
WP-Optimize vs Autoptimize: Cache Preloading
When a visitor comes to your site for the first time, they’re served a version of the site that is generated.
But, this is inefficient. The site should already be generated before they even get there.
That’s what cache preloading is: dynamically generating the site, and storing the static version so it can be served.
Both WP-Optimize & Autoptimize will preload cache files for you.
This is one of the simplest things any performance plugin can do to help increase your speed.
Note: this is different than page caching, which loads every single file required to display the page, but rather this is caching individual files.
WP-Optimize vs Autoptimize: HTML/CSS/JS Minification
Minifying your HTML, CSS, and JavaScript is a must. This can often reduce load time by up to 30%. Both plugins handle this in a pretty straight forward manner.
Minifying removes all the white space and lines breaks from your files, as they’re not needed by the browser (and only needed for human readability).
If you really want a blazing fast site, look into critical css. This will inline all the css needed for above-the-fold content, and rely on the stylesheet for everything else.
I should mention that Autoptimize has been reported to have some issued with the way they minify files, and this can cause some themes to look broken.
So, make sure you test everything before putting things on a production server, as often concatenating (combining all your files into one) can cause things to break.
In Conclusion
There are a million and one performance plugins for WordPress on the market. WP-Optimize and Autoptimize are just two.
They are by no means the end all be all of performance enhancements, but will definitely take you in the right direction.
In my experience, if you have a pre-bought theme, you should use WP-Optimize. They’re a bit more thorough with all their options, and tend to work better in a variety of environments.
Autoptimize, however, is much simpler and works very well if you’ve built your own theme from scratch. It’s what I use in all my client sites. The reason for this is because they don’t have nearly as many features, and allow the web host to do a lot of the heavy lifting (which is where the heavy lifting should be done).


