Table of Contents
Introduction
Welcome to Perfmatters vs. WP Rocket, a complete plugin comparison to help optimize your WordPress site. Below, we’ll take a look at each plugin, what their strengths and weaknesses are, and how you can best utilize them. And if you had to pick just one, which would it be.
But let’s start at the beginning: in any good experiment there is a control, and a variable. One remains constant (the control), while the other changes (the variable), in order to truly see which outcome is most desirable. For our consideration we’re going to make the control our WordPress environment, and the variable will be Perfmatters & WP Rocket.
To start, I’m going to be optimizing a site with WooCommerce. We have some plugins on our test site (see below), but no custom coding will be done except first installing Perfmatters, and then WP Rocket, and configuring them both. We’ll be using the 2021 default WordPress theme.
Our control site uses about 15 plugins, including Gravity Forms, WooCommerce, Google Site Kit, a Google Fonts plugin, a live chat plugin called Drift, JetPack, RankMath, and some other Woo add-ons. It’s a pretty basic ecommerce site, yet still scores only a 19 when run through the Google PageSpeed test. Yikes.
The only goal is to get the site running as fast as possible, without giving up any functionality.
These are, by no means, the only two performance plugins, but they are some of the best. Check out WP-Optimize vs Autoptimize to see some other performance plugins.
Lets get into it.
Perfmatters
Perfmatters makes it really easy to enable and disable scripts for pretty much all of your needs.
After toggling every checkbox (and thereby disabling all scripts), my test site speed went from a 19 to an 88. That’s without fine tuning anything, lazy loading images, or adding a CDN. Granted, this likely will break some things on your site.
So, let’s take a look at what exactly Perfmatters is doing. Here is their documentation, for an even more in depth look.
By default WordPress loads a lot of scripts and styles. Likely, your site doesn’t need all of these scripts and styles. To keep your site lean and fast, you should disable all the ones you don’t want or use.
Let’s go through one by one:
Disable Emojis – In order for emojis to load, an entire script has to load to process them. You should disable this if you don’t use emojis.
Disable Dashicons – Dashicons are the icons you see on the side of WordPress in your admin panel. Disabling them will remove them from the front end of your site if a user isn’t logged in.
Disable Embeds – If you run a blog, or otherwise write a lot of content, you’ll probably want to leave this unchecked. If you paste a YouTube or Twitter URL in your blog post, WordPress will automatically turn it into an embed that users on the front end can interact with (instead of just a link), which is probably what you want to do with it.
Disable XML-RPC – This should be disabled on pretty much every site unless you have a specific reason for it. Often, it’s a backdoor for spammers.
Remove jQuery Migrate – jQuery migrate helps older versions of jQuery integrate with newer versions. If your site is brand new, or you have all updated plugins and WordPress core, you can remove this.
Hide WP Version – Often an easy way for hackers to gain access to older WordPress versions, you should remove this. Really, you should just update your WordPress version.
Remove wlwmanifest Link – There are some robots that will search for the existence of this file to know that your website is made with WordPress. It won’t effect load time in any way, but may be a good idea to disable.
Remove RSD Link – RSD stands for Really Simple Discovery, and allows XML clients to easily find your blog via an endpoint. If you edit your site from a browser (which you likely do), you can safely disable this.
Remove Shortlink – Your shortlink is any URL in its shortest form (for example, the shortlink for this post is keganquimby.com?p=4231).
Disable RSS Feeds – This will disable all RSS feeds, and parent redirects. If you run a blog, you’ll probably want to keep your RSS feeds active.
Remove RSS Feed Links – This will remove WordPress generated link tags, and can be toggled on without disabling RSS feeds (they’re independent of eachother).
Disable Self Pingbacks – A pingback is any time another blog or website links to your content. Usually, you don’t need to know when you link to your own content.
Disable REST API – If you’re not using the REST API you should likely disable it (and can enable it if you end up using it in the future).
Remove REST API Links – By default WordPress will output links to the API of your site, but you can disable these if you’re not using the API.
Disable Google Maps – Use this in combination with the option below to remove Google Maps throughout your site. Often times themes with load scripts everywhere even though they only need to be used on one or two pages, and Google Maps is a prime example. Disable this, and mark the posts you want Maps to appear on in the following option.
Exclude Post IDs – To find your post IDs of the pages you want Google Maps to appear on, go in the backend of your site, and navigate to the page you want to exclude. From there look at the URL, and you’ll see something that looks like this: ?post=4231 (with 4231 being the ID).
Disable Password Strength Meter – You likely don’t need the scripts necessary for the password strength meter on pages that don’t require a sign up.
Disable Comments – Comments are generally a huge source of spam, but only you know if they should be disabled or not.
Remove Comment URLs – Typically spammers will insert a backlink to their site, so if you need comments you may want to consider not allowing any links in them.
Add Blank Favicon – Ideally you have a custom favicon, but if your theme doesn’t have an option for it, you should add a blank one so you don’t get hit with a 404 error.
Disable Heartbeat – The WordPress heartbeat allows for near real time syncing to the front end of your site, but unless you’re building new content regularly (or even if you are), you don’t need real time syncing, and this can be disabled.
Heartbeat Frequency – If you keep the heartbeat enabled, you may want to slow it down.
Limit Post Revisions – Post revisions can cause major database bloat, especially if you have a lot of posts, writers, etc.
Autosave Interval – If you don’t want your posts autosaving as frequently you can slow them down.
Login URL & WooCommerce
You may want to change your login URL for security measures, as every WordPress site by default uses wp-login.php to handle logins.
If you’re using WooCommerce, I would recommend disabling all scripts if you can. This can, of course, effect user experience (which should come before website speed), but for the most part loading WooCommerce scripts across all pages can really slow your site.
There is a lot more fine tuning to Perfmatters that can be done (make sure you enable lazy loading of images and defer scripts!), but removing all the bloat with the toggle options above is a very good way to start. WordPress itself, and the plugins you install, will likely have created a lot of unnecessary bloat. After all, not everyone uses everything.
Let’s take a look at WP Rocket, and then compare the two.
WP Rocket
WP Rocket is the go-to plugin for most of your performance optimization needs. They make everything super simple, so you don’t have to know (or even understand) any coding or configuration to optimize your site. You can simply check a box, see if it breaks your site, and if it does, go back and uncheck it.
I generally favor WordPress optimizations without plugins, but if you’re going to install a single performance plugin, this is the one.
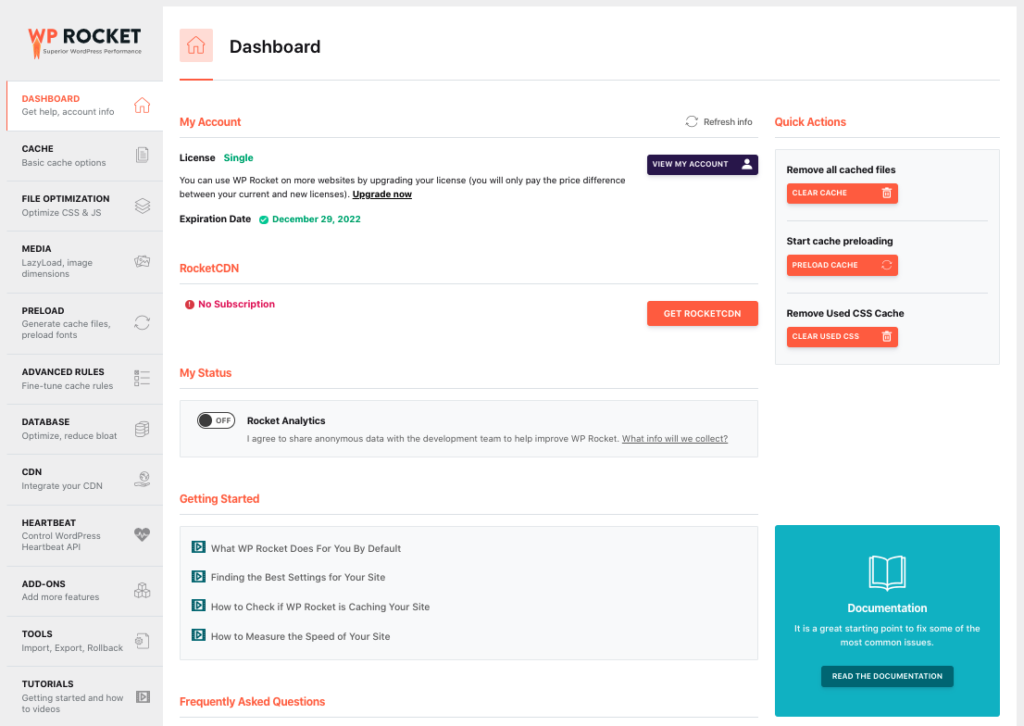
Once you install and activate their plugin, you’re taken to your WP Rocket dashboard which looks like the following:

Let’s go through each of these options one at a time.
Cache
At a high level cache is where files and data are stored, so when a user comes to your site, the server isn’t recalculating everything on every page load. Think about a standard site (likely your site): the content doesn’t change often, your styles and scripts remain the same (for the most part), until you run a major update.
If a user came to your site, and had to make a database request every time they visited a new page, that would be wildly inefficient. And since all of your WordPress content does, in fact, live in your database, that is actually how it used to work: user goes to a new page, a new database request is made.
Now imagine you have a server that basically has all of your pages already loaded and ready to go, in their rendered state. Instead of making a database request when visiting a new page, the server first checks the cache to see if that page has already been rendered. If it has, it serves that static version of the page.
WP Rocket is very thorough in their explanations of each type of caching option, but let’s walk through them.
Mobile Cache
WP Rocket recognizes only phones as mobile devices (and not tablets), and offers an additional option to serve a separate cached file to mobile devices. You likely don’t need this option, as most themes are automatically responsive, and thus you’re likely not serving an entirely separate version of the site to mobile visitors.
You’ll want to make sure to enable caching for mobile devices, but likely don’t need the separate cache file for mobile devices. Then again, test your site with the separate cache and without it, because WP Rocket does say:
Not sure what to do? 😰
When in doubt, always enable both options. This can result in twice as many cache files on your server, but it will in any case fit your needs, no matter how responsive your site is exactly.
User Cache
User cache is useful when you have a WordPress site where users can login to see restricted content (or something similar), like a membership site.
WP Rocket will create a separate file for every user, to ensure that what they’re seeing is unique to them, while remaining cached. Be careful if you have a lot of members, as this could clog your server. Also, generally speaking, users who have signed up, and login, are a bit more patient when it comes to load times.
Cache Lifespan
Your cache lifespan is how frequently your cache is deleted and rebuilt. Likely, you can leave this to the default 10 hours, but if your site rarely changes, you can set to 0 for unlimited. Be careful if you set to unlimited, because you may not see content changes reflected after making a change.
You can, of course, always manually clear the cache on the initial dashboard page.
File Optimization
If you haven’t done any manual file optimizations you should see a big bump in performance here. Basically, we want to be serving minified, concatenated, and essential files on the page load. After all those have loaded, and the page is rendered we can then go ahead and serve the rest of our files.
Part of the problem with off-the-shelf themes is they have a ton of styles and scripts, and none of them are optimized. This makes the browser wait for every single script and style to load, before loading the page.
Here’s how to optimize your files:
CSS Files
You should always minify your CSS files on a production site. Often CSS is written like this:
.element {
background-color: red;
font-size: 20px;
line-height: 28px;
}This is great for humans when reading and editing files, but computers don’t need all this space (which just makes the file size larger), so instead we can minify the files, and have them look more like this:
.element{background-color:red;font-size:20px;line-height:28px;}You should almost certainly have the “minify your CSS” option checked. Once this is checked, you’ll be given the option to combine CSS files, which you should also do. This will combine all your CSS into one file, making it easier on the browser as it’ll have less requests to make.
The final CSS option is to “optimize CSS delivery”. This is the option that will likely give you the most headache. You’re given two options: “Remove unused CSS” and “Load CSS Asynchronously”.
In a perfect world you could remove your unused css, but I’ve found this to be a bit buggy. It’s very hit or miss, so make sure you test this thoroughly. The advantage to this over loading CSS async is that you’re reducing the file size of your CSS, which is likely very bloated (as CSS tends to be).
Loading your CSS async is perfectly fine, however. WP Rocket will create what’s called Critical CSS, which is all your CSS needed for the elements above-the-fold, so the rest of your CSS can defer loading, without disrupting your user experience.
Javascript Files
In similar fashion to the CSS file optimizations, Javascript files create a bit more of a conundrum. Again, your Javascript should definitely be minified, but unlike CSS I’ve found that combining Javascript files can sometimes create a broken site. Javascript has a lot more moving pieces to it, and is often linked to user behavior, which can be a cause for some wonkiness.
I’m generally in favor of combining all Javascript files, but please thoroughly test before doing so, as it can sometimes break your site.
The final two Javascript options, “load deferred” and “delay execution”, will usually allow you to see a MAJOR performance increase. In fact, aside from compressing images, this is probably where you’ll see the biggest enhancement.
Often times Javascript will wait for the page to load, and thus requires the page to be loaded, before executing. But for the vast majority of your Javascript, it’s likely unneeded for your user experience. Thus, if the whole DOM has to load because the scripts are waiting for it, you’re creating a bad user experience in the form of a slow site.
These two options may break your site, as deferring and delaying scripts that rely on other scripts can cause a problem, but you should almost always have these options selected.
With both CSS and Javascript, you can exclude files you don’t want included, but likely you won’t have to do this. You may want to exclude some files if they’re only rendered on certain pages, but for the most part you can just let WP Rocket concatenate and minify all files.
Media
I’ll keep this section short and sweet: FOR THE LOVE OF GOD LAZY LOAD ALL YOUR IMAGES. No need to have your page waiting on images buried in the document to load.
You should also add missing image dimensions, but then again it’s better yet to go back and add them in yourself (of course, just enabling this option is the easier solution most of the time).
WP Rocket also created a plugin called Imagify, which I highly recommend. It will compress your images whenever they’re uploaded, and save a ton of load time.
Preload
Most of the preloaded caching rules are selected by default, as they should be. Likely you won’t have to change these rules, with a few exceptions. Let’s take a look.
Preload Cache
Preloading cache allows WP Rocket to go through your site and create static HTML for each page, save that as cache, and load that when a visitor hits that page. You can also activate this via your sitemap, and if you’re using an SEO plugin you should do this as WP Rocket will automatically detect your sitemap and build the cache accordingly.
Preload Links
Selecting this option is for aesthetics only, as it won’t improve your actual load time. Still, it’s a good idea for your user experience. When selected, if a user hovers on a link for longer than 100ms, WP Rocket will build that page, in anticipation of a click. When it’s clicked, the user will see the page almost instantly.
Prefetch DNS Requests
If you’re using any kind of third party framework CDNs (like jQuery or Bootstrap), you should put those URLs here in order to get prefetched. If you’re building your site using only your own domain (as you should), then you don’t have to worry about this section.
Those URLs will look something like this: <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
Generally, making more domain requests than you have to, results in slower loading times. In the example above if the browser has to hit code.jquery.com in order to load the page, they could be waiting a while if their site is down or if any number of other things goes wrong.
Preload Fonts
Fonts can often cause slower loading times if font-display:swap; is not defined. Enter all your font URLs here, so WP Rocket can preload them for the browser. If you’re pulling fonts from the Google Fonts CDN, you should download them to your own site and serve them from the same domain. If you have a theme with options for selecting any Google Font, this is likely what they’re doing.
Advanced Rules, Database, CDN
For most sites, you can just leave these sections alone. If you have a site with a lot of comment spam, make sure you clean it up in the database section.
Most of these settings should be taken care of by your host by default, but if you have cPanel hosting you may want to enable the CDN and fine tune your cache to take into account any login or WooCommerce pages.
Comparison Table
Here’s a side-by-side look at Perfmatters vs. WP Rocket
| Feature | WP Rocket | Perfmatters |
|---|---|---|
| Add Blank Favicon | No | Yes |
| Caching | Yes | No |
| CDN | CDN rewrite | CDN rewrite |
| Change Login URL | No | Yes |
| Combine CSS | Yes | No |
| Compress Image | No | No |
| Control Heartbeat API | Yes | Yes |
| Database cleanup | Yes | Yes |
| Defer JavaScript | Yes | Yes |
| Delay JavaScript | Yes | Yes |
| Disable Comments and Comment Author Link | No | Yes |
| Disable Embeds | No | Yes |
| Disable Emoji | Yes | Yes |
| Disable Google Maps | No | Yes |
| Disable Password Strength Checker | No | Yes |
| Disable REST API | No | Yes |
| Disable Shortlink | No | Yes |
| Disable WooCommerce Resources | No | Yes |
| Disable XMLRPC | No | Yes |
| DNS Prefetch | Yes | Yes |
| Generate Critical Path CSS | Yes | No |
| Insert Code in Header & Footer | No | Yes |
| Lazy Loading | Yes | Yes |
| Limit Revisions and Autosaves | No | Yes |
| Local Google Analytics | No | Yes |
| Local Google Fonts | No | Yes |
| Minify CSS | Yes | No |
| Minify JS | Yes | No |
| Minify JS | Yes | No |
| Preconnecting | Yes | Yes |
| Prefetch URLs | Yes | Yes |
| Preloading | Yes, Based on Sitemap | Manual |
| Remove Dashicons | No | Yes |
| Remove Feeds | No | Yes |
| Remove Google Fonts | No | Yes |
| Remove RSD Links | No | Yes |
| Remove Self Pingbacks | No | Yes |
| Remove Unused CSS | Yes | Manual |
| Remove WP Version | No | Yes |
| Script Manager | No | Manual |
Which Should You Choose?
Both plugins will greatly improve your websites performance: they’ll minify and defer scripts, styles, lazy load images, and much more. Quite simply using either will really boost your load times. But which you use will largely depend on who your hosting provider is (the two hosts I would recommend you use are WPEngine and Kinsta).
- You have an excellent host – what constitutes an excellent host? Generally, something you pay over $20/mo for. With that being said, if you have an excellent an host, and a premade theme (something you bought on Themeforest, for example), you should use Perfmatters. Why? Because you likely don’t need all the caching solutions that WP Rocket offers, but you will benefit greatly from script removal, deferral, and everything else Perfmatters makes so simple.
- You have a cheap host – if you have a cheap host (something that costs ~$3-10/mo), you should use WP Rocket. You’ll get the major benefits of script removal, deferral, etc. while also getting the caching benefits that WP Rocket offers. When you have a cheap host image compression, script deferral, and caching are going to be the most important things to getting your site to load fast.
Both plugins offer free trials, so you can experiment with both, but definitely do NOT use both on a production site. They offer a lot of the same functionality, but will step on each others toes, and my control website was actually SLOWER with both turned on and optimized (albeit not by much). But generally, the less plugins the better.


