Table of Contents
Introduction
Schema markup is a type of structured data that helps search engines understand the content of a webpage, which can lead to better search engine rankings and more visibility in search results.
If you’re looking to improve your website’s search engine visibility, you’ll want to know how to add schema markup to WordPress.
In this article, I’ll explore the benefits of using schema markup on your WordPress website and provide a step-by-step guide on how to add schema markup to WordPress, both manually and with the use of plugins.
By the end of this article, you’ll better understand how schema markup works and how you can use it to drive more organic traffic to your website.
What Is Schema Markup?
Schema markup is a form of structured data that can be added to HTML code to provide additional information about the content on a webpage. Search engines use this information to understand the page’s content and display it more effectively in search results.
Here’s how Google puts it:
Google uses structured data to understand the content on the page and show that content in a richer appearance in search results, which is called a rich snippet.
There are many different types of schema markup you can use to provide information about various styles of content. Some examples of schema markup types include:
- Article schema markup: This offers information about web articles, such as the headline, author, and publication date.
- Local business schema markup: This provides information about a local business, such as its name, address, and phone number.
- Review schema markup: This details information about product or service reviews, such as the reviewer’s name, the product being reviewed, and the rating that is given.
- Event schema markup: This provides information about upcoming events, such as the event’s date, time, location, and description.
- FAQ schema markup: This delivers information about frequently asked questions and their corresponding answers.
- Recipe schema markup: This offers recipe information, such as the ingredients, cooking time, and nutritional information.
- Video schema markup: This outlines details about videos on a webpage, such as a video’s title, description, and length.
By providing additional information about the content on a webpage, schema markup can help search engines understand the context of the content and display it more effectively in search results.
This can lead to higher click-through rates, increased visibility, better search engine rankings, and, ultimately, more traffic.
Here’s an example of what schema markup might look like for this article:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Article",
"headline": "How to Add Schema Markup to WordPress",
"datePublished": "2023-03-01",
"author": {
"@type": "Person",
"name": "Kegan Quimby"
},
"publisher": {
"@type": "Organization",
"name": "Kegan Quimby Web Design LLC",
"logo": {
"@type": "ImageObject",
"url": "https://keganquimby.com/logo.png"
}
},
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://keganquimby.com/add-schema-markup-wordpress"
}
}
</script>This example shows the schema markup for an article, which includes information about the article’s headline, publication date, author, and publisher.
Notice how the information is enclosed in curly brackets and follows a specific format, as defined by the schema.org vocabulary.
Why Use Schema Markup in WordPress?
Schema markup can be a powerful tool for improving the search engine visibility of your WordPress website. Here’s why:
- Improved search engine visibility: Schema markup enriches the content on your website by adding specific structured data that search engines can easily interpret. Doing so helps search engines better understand what your content is about and present it more effectively in search results, which can increase your website’s visibility and attract more organic traffic.
- Higher click-through rates (CTRs): In addition to improving search engine rankings, schema markup can also lead to higher CTRs for your website. Why? Because schema markup can make your search results more visually appealing and provide more information to users, encouraging them to click through to your website. For example, if you have a recipe website and you use schema markup to provide additional information about your recipes, such as cooking time and nutritional information, your search results will be more informative to users. According to research that analyzed more than 4.5 million queries, users click on rich results 58 percent of the time compared to 41 percent for non-rich results.
- Improved website accessibility: Schema markup can also benefit website accessibility by providing additional information about the content on your website. This can help users with disabilities better understand and navigate your website.
- Increased social media engagement: Some types of schema markup, such as Open Graph tags, can also improve how your website is displayed on social media platforms. This can lead to increased social media engagement and traffic to your website.
- Better tracking and analysis: Schema markup can also help you track and analyze how users interact with your website. By adding schema to your website, you can examine how users engage with your content and optimize your website accordingly.
Using schema markup in WordPress can help you improve your website’s search engine visibility and drive more traffic to your website. It’s a simple yet powerful tool that can greatly impact your website’s SEO performance.
How to Add Schema Markup to WordPress
Now that you know what schema is, and why it’s important, lets jump into how to add schema markup to WordPress.
Adding schema markup to your WordPress website can be done in a few different ways. On a high level, you can use a plugin, or you can do it manually.
Because schema is so vital to SEO, most SEO plugins should have at least some form of basic schema right out of the box.
In fact, the comprehensive schema markups that Rank Math has is why I really prefer Rank Math vs Yoast when it comes to SEO plugins.
- Choose the type of schema markup you want to use: Before adding schema markup to your WordPress website, you need to decide which schema markup you want to use. This will depend on the type of content on your website. There are a bunch of different types of schema markups, for various content types. Click here to learn more about schema types.
- Install a plugin for schema markup: This is the easiest way to add schema markup to your WordPress website. Many different plugins can help you add schema markup to your website, such as WP Schema Pro, or RankMath.
- Configure the plugin: Once you’ve installed a plugin for schema markup, you’ll need to configure the plugin. This will typically involve choosing the type of schema markup you want to use and filling out the necessary information. The exact configuration process will depend on the plugin you choose, but most plugins will have a user-friendly interface that guides you through the process.
- Add schema markup to your content: Once you’ve configured the plugin, you can start adding schema markup to your content. This may involve adding schema markup to individual pages or posts or applying it to your entire website. Again, the exact process will depend on the plugin you choose, but most plugins will provide clear instructions on how to add schema markup to your content.
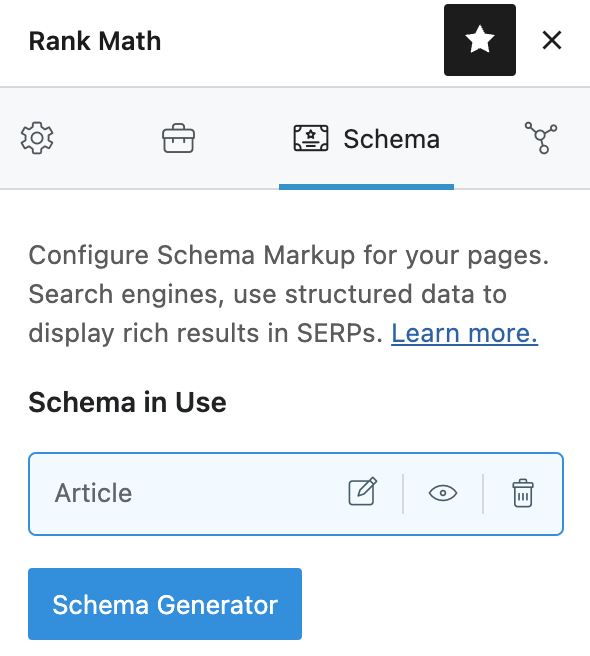
There are too many plugins to cover all of them, but for Rank Math you can click into the “Schema” section on any post, and then edit the type of schema you want to apply to that piece of content.

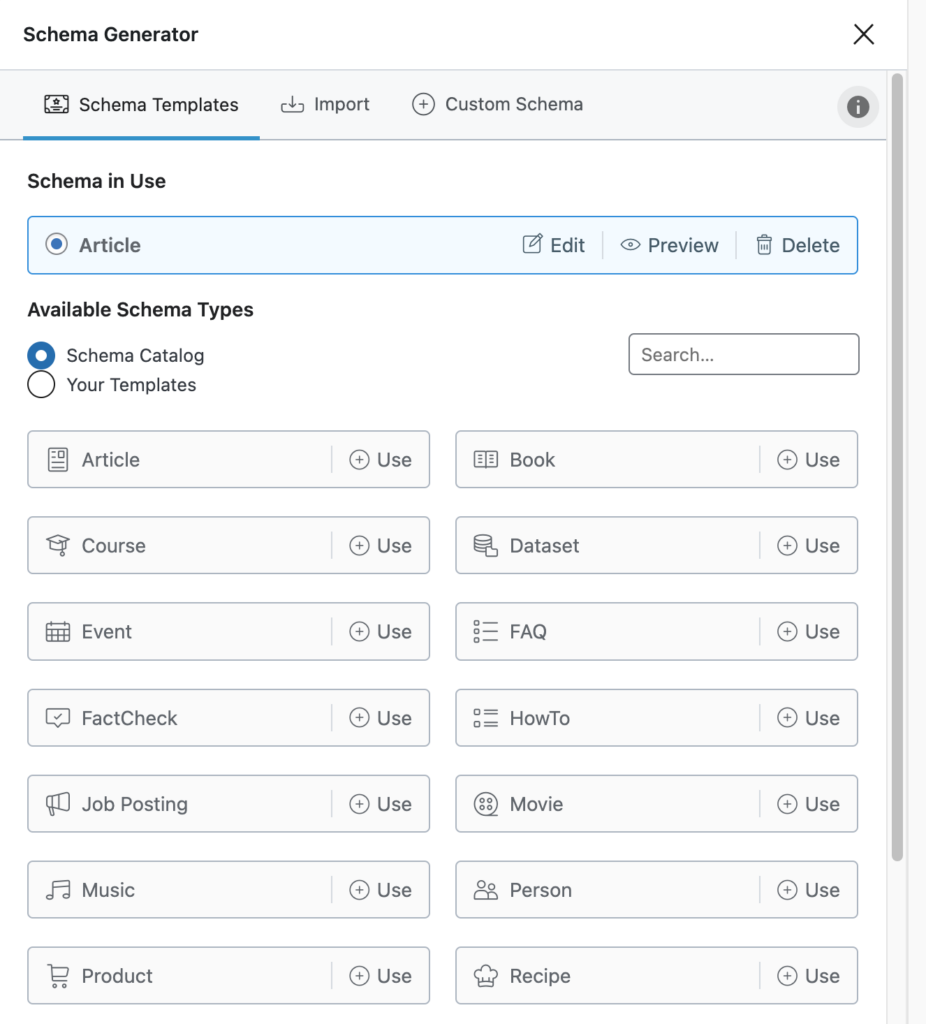
Once you click “Schema Generator” you’re taken to the list of default schema:

You can also easily add Custom Schema where you can add any properties and values to a given piece of content.
Manual Coding
If you don’t want to use a WordPress plugin for schema markup, you can also add schema markup to your website manually.
This will involve editing the HTML code of your website to include the necessary schema markup.
This approach requires a bit more technical knowledge but can be a more flexible option for advanced users.
To manually add schema markup, you’ll need to add the appropriate schema markup code to your HTML, typically using the JSON-LD format.
You can find examples of schema markup code on the schema.org website or through other online resources.
The simplest way to do this with the Gutenberg editor is to add an HTML block on each page / post, and then copy/paste the basic schema that you want and then edit and configure from there. That way you keep everything tidy, within each piece of content.
Finally, make sure you test your schema markup: Once you’ve added schema markup to your website, it’s essential to test it to ensure it works correctly.
Google provides a free tool called the Structured Data Testing Tool that allows you to test your schema markup and identify any errors or issues. Simply enter the URL of the page you want to test, and the tool will provide a report on the schema markup used on that page.
By following these steps, you can add schema markup to your WordPress website and improve your website’s SEO performance.
Schema Markup Plugins vs. Manual Coding
Schema markup plugins are an excellent option for WordPress users who want to add markup to their website quickly and easily without technical knowledge. Many schema markup plugins offer user-friendly interfaces that allow you to choose the type of schema markup you want to use and fill out the necessary information, all without touching a single line of code.
However, plugins do have their drawbacks. Using a plugin can sometimes result in bloated code that slows down your website’s load time. Since I’m so plugin averse, make sure the plugin you use for adding schema is well-tested and well-maintained, otherwise you’re just adding yet another plugin to your website.
This is why I really favor SEO plugins (like Rank Math), for adding schema. You can see in my list of WordPress resources that I use on all client sites, I don’t have a separate schema plugin for a reason. It’s a feature, and should be treated as such.
On the other hand, manual coding of schema markup can be a more flexible and customizable option for advanced users. By manually adding markup to your website’s HTML code, you have more control over the specific elements and attributes you want to include. This can be especially useful if you have a highly customized website that doesn’t fit neatly into a pre-defined schema markup category.
Despite this, manual coding does require technical knowledge and can be time-consuming, especially if you have a large website with lots of content. Additionally, manually coded schema may be more prone to errors, negatively impacting your website’s search engine visibility.
Ultimately, the decision to use a plugin or manual coding for schema markup will depend on your individual needs and level of technical expertise.
Schema Markup Best Practices
Here are some best practices to keep in mind when adding schema markup to your WordPress website:
- Follow the schema.org guidelines: Make sure you follow the guidelines provided by schema.org when adding schema markup to your website. This will ensure the schema markup is recognized by search engines and displayed correctly in search results.
- Use relevant schema markup: Use schema markup pertinent to your website’s content. For example, if you have a recipe blog, you should use recipe schema markup.
- Include all required properties: Make sure you include all properties for the schema markup you are using. This will make your rich snippet as informative as possible for search engines and users.
- Use schema markup consistently: Use schema markup across your entire website — not just one or two pages. This will ensure search engines can easily understand your content and its context.
By following these best practices, you can optimize your schema markup for better search engine visibility and improve the user experience.
Common Schema Markup Mistakes to Avoid
When adding schema markup to your WordPress website, it’s vital to avoid common mistakes that prevent search engines from correctly recognizing and displaying the markup. Here are some common missteps to avoid:
- Duplicate schema markup: This occurs when the same schema markup is used multiple times on the same page or across different pages on a website. This can confuse search engines and cause them to display incorrect or incomplete information in search results.
- Conflicting schema markup: Schema markups will conflict when different schema types are used for the same content on a page or across different pages on a website. This can also confuse search engines and result in inaccurate information in search engine results.
- Failing to test schema markup: Failing to test your schema markup can lead to search engines not recognizing the markup or displaying incorrect information. Testing schema markup with a tool like the Google Structured Data Testing Tool can help identify any errors or issues with the markup before it is implemented on a live website.
Maximizing Visibility and Improving User Experience
It’s important that you know how to add schema markup to WordPress because it’s critical in improving your search engine visibility and user experience.
By providing search engines with additional information about your content, you can increase your website’s CTRs and attract more visitors.
While learning how to add schema markup to WordPress may take some time and effort, the benefits are worth it. Just be sure to follow best practices and avoid common mistakes so that your schema markup is effective and working correctly.
With proper implementation and ongoing optimization, schema markup can be a powerful tool in your SEO strategy to help your website rank higher and drive more organic traffic.


